I recently wrote two YUI Gallery modules to make it easy for developers to style form and table elements.
Even though these live on the YUI Gallery, you don’t have to use YUI to pull these CSS files in. They work on any page and are just triggered off class names.
Tables CSS
Make your tables look pretty with YUI Tables CSS. View the Github repo to view the source and file issues.
Features
- Default Table
- Bordered Table
- Striped Table
- Plain Table
- Works in IE6+, Chrome, FF, Safari, iOS and Android
- 100% CSS pulled from Yahoo CDN
Forms CSS
Similarly, use YUI Forms CSS to make it trivial to style and layout your web forms. Here’s the Github repo.
Features
- Default Form
- Multi-column Form
- Inline Form
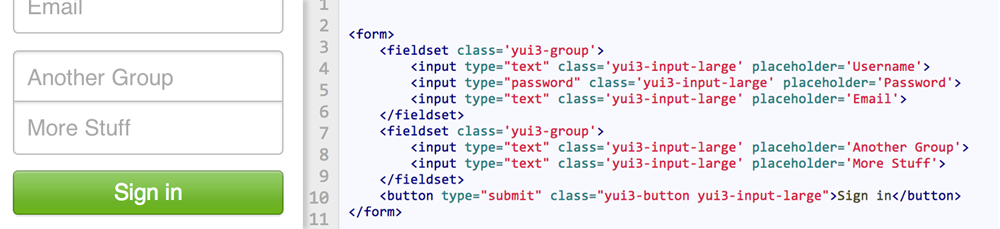
- Grouped Inputs (a la iOS)
- Input Sizing
- Invalid, disabled, and rounded inputs
- Cross browser fixes for selects, and checkboxes
- Works in IE6+, Chrome, FF, Safari, iOS and Android
- 100% CSS pulled from Yahoo CDN
Get Started
To make it easy for you, here’s what you need to add to your page:
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/gallery-2013.01.09-23-24/build/gallerycss-csstable/gallerycss-csstable.css">
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/gallery-2013.01.09-23-24/build/gallerycss-cssform/gallerycss-cssform.css">
I tried to make the styles neutral enough that they go with any design. The CSS files are really tiny too, so try it out and let me know what you think.


CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple pages to share formatting, and reduce complexity and repetition in the structural content (such as by allowing for tableless web design). …
Look at the latest blog post on our personal web site
<http://www.caramoantourpackage.com