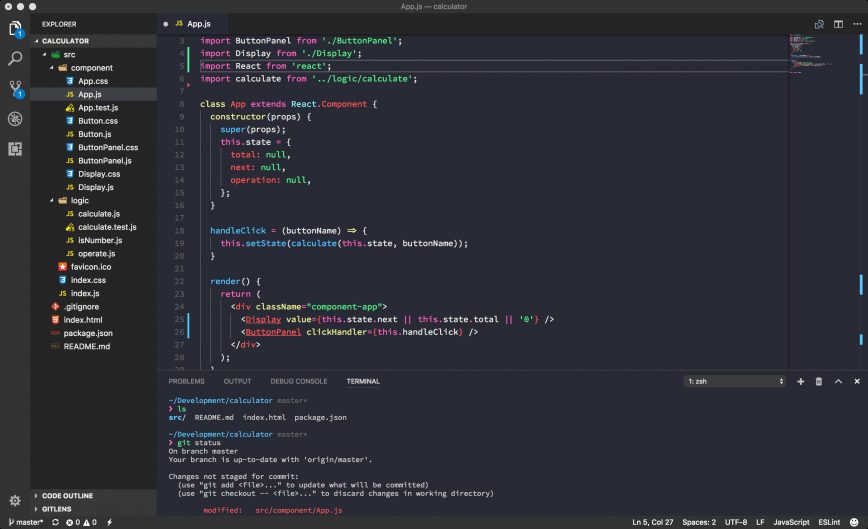
I have been using Visual Studio Code for more than two years, when I jumped on it from Sublime Text.
I spend about 5-6 hours every day inside VS Code so it’s imperative that it is tailored to my needs to make me as productive as possible. Over the years, I have tried many extensions and settings but now I feel settled with what I have so it’s worth talking about them.
Extensions
Prettier Code Formatter
I use Prettier for code formatting across all of my projects and I’ve set up this extension so that it automatically formats my HTML/CSS/JS when I hit ⌘ + S. This has allowed me to get rid of language-specific code formatters.
npm
I use this extension along with npm intellisense (below) to ensure that my package.json is up to date and not bloated with modules that I am not using.
npm Intellisense
This extension indexes my package.json and allows me to autocomplete my import statements when requiring modules.

Bracket Pair Colorizer
This extension color codes all of my brackets, allowing me to quickly see where each code block starts and ends.
React Refactor
This is the newest extension that I have added to my arsenal and I really like it. It lets you select some JSX and refactor it out into a custom React Class, function, or hook.

Auto Close Tag
Another simple extension that does one thing well: auto-closes my JSX tags.
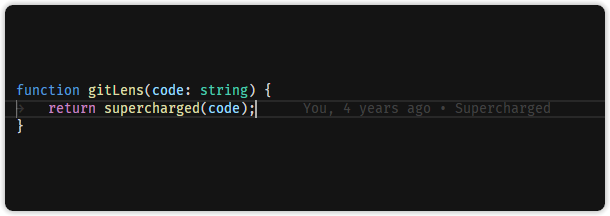
GitLens
I recently moved from the native Source Control setting that VSCode has to Gitlens. I like this extension because it lets me:
- Automatically see the git blame for the current line
- View a more detailed history on hover
- Reset changes via the gutter

Simple React Snippets
I write so much React code that I needed an extension to help me save some time. I now use this extension to fill in some of the boilerplate that comes along with writing React components.

Markdown All in One
This extension helps me a lot when writing READMEs, or other Markdown documents. I specifically enjoy how it deals with lists, tables, and table of contents.

User Settings
Apart from the extensions, the other aspect of customizing your VS Code experience are your User Settings. I have shared my complete Settings file below, but here are some of the important bits:
Font Settings
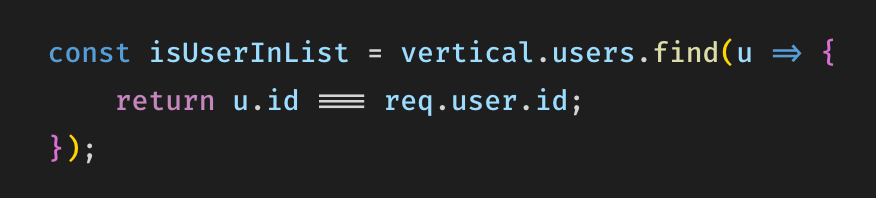
I really like fonts with ligatures. If you are unfamiliar with ligatures, they are special characters that parses and joins multiple characters. I primarily use Fira Code as my programming font. Here’s how it renders JavaScript:

=> and === glyphs)My complete font stack is:
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro', Menlo, Monaco, monospace", "editor.fontLigatures": true
To detect indentation, I also prefer these settings:
"editor.detectIndentation": true,
"editor.renderIndentGuides": false,
To help manage my imports, I prefer these:
// Enable auto-updating of import paths when you rename a file. "javascript.updateImportsOnFileMove.enabled": "always",
Emmet
Emmet now comes included with VS Code now, but to make it work well with React, I had to update some of the settings.
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
Here’s my complete user-settings.json.
{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}
For more tips and tricks about Visual Studio Code, I recommend checking out VSCode Can Do That.