If you took all the skills that a intermediate to senior JavaScript Full Stack Engineer required to be productive and successful and mapped them out, what would it look like?
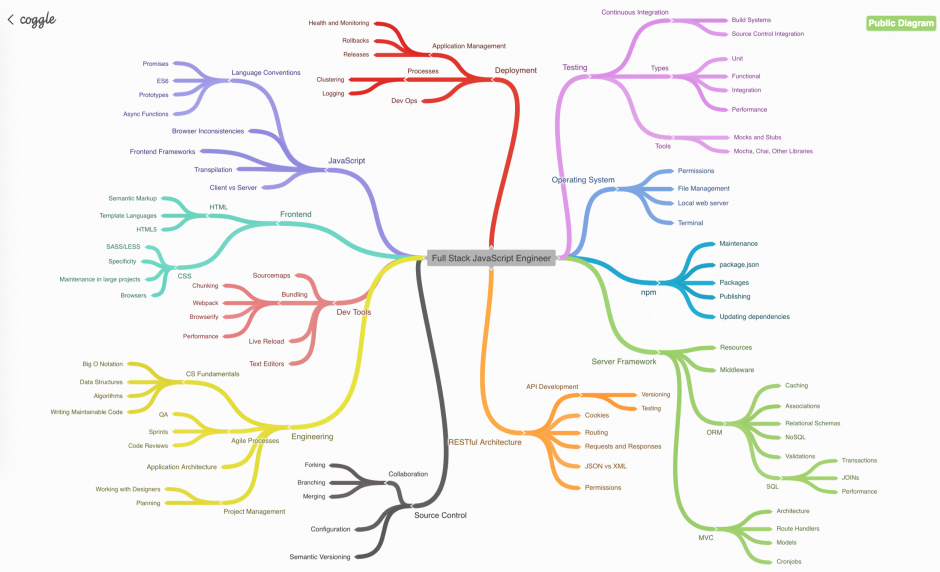
In my opinion, it would look like the Skill Tree below.
It looks pretty intimidating, doesn’t it? Some of those branches can be entire professions (like Testing, and Dev Ops).
It sounds like an exaggeration, but it is not unusual for an engineer to wear multiple hats and perform many, or all, of these tasks at a startup.
If you took this tree and showed it to your fellow full-stack engineer friends, they will probably list a bunch of things that are not on this tree.
In this post, I want to share some ideas on how you can start learning all of these topics.
The minimal set of skills
Here’s another thought.
If you could map out the smallest set of skills that is needed to build a web application (with NodeJS), what would that look like?
 Looks pretty simple, right? All you need to know is a server framework like Express, a little bit of HTML/CSS/JavaScript, the ability to search and download some npm packages, and some knowledge on how to deploy your app.
Looks pretty simple, right? All you need to know is a server framework like Express, a little bit of HTML/CSS/JavaScript, the ability to search and download some npm packages, and some knowledge on how to deploy your app.
These days, you can use tools like create-react-app or the Express CLI to get a new app started pretty easily.
Sure, the app that you could make with these skills would be pretty trivial,. But it turns out that you don’t need to know much to get started with web application development.
You can use this to your advantage when it comes to learning new skills.
How do you start learning new skills?
Most JavaScript/NodeJS engineers do know the skills listed above, but if you don’t, where do you start?
Instead of learning everything at once, you should start with what you know, and incrementally build your knowledge. Ask yourself what problem you need to solve, and learn the skills required to solve it. Better yet, start building small projects that require you to learn a new skill.
Here are some examples of what I mean?
- Want to learn about Deployment? Get a $5 DigitalOcean box and set up NodeJS and Docker on it. Deploy your next app there and maintain it.
- Want to learn about Testing? Start writing unit tests for your project. You will then naturally progress to learning about Continuous Integration.
- Want to learn about Dev Tools? Use a new one for your next project. Switch out Browserify for Webpack, for instance.
You don’t need to know a lot to start building web applications. You just have to start somewhere and build off your existing knowledge. 👍
Additionally, as you learn new skills, you’ll become more motivated. This will encourage you to keep learning. It’s imperative to build this cycle of learning → applying the knowledge → gaining reward.
On this blog, I try to break down each of these skills into consumable topics. You can subscribe below and be notified when I release new articles.
Keep learning. Keep applying your knowledge. Eventually you will master the JavaScript Skill Tree. I’m still working on it.



Your style is so unique compared to other folks I’ve read stuff from.
Thanks for posting when you have the opportunity, Guess I will just book mark this page.